Design System
Project with a large Fortune 100 corporation to help refine and expand upon their design standards.
Winter 2019
Role: UX Designer, along with 2 other teammates
Timeline: 3 months
Deliverables: 10 design standards
Background
The Client
The client was a large Fortune 100 company.
The Challenge
The client had existing design standards that was created during a previous project over two years ago. Since then, the teams have noticed there are gaps in the existing design standards or that components were outdated. This project was intended to update and expand the standards.
Approach
We began the project with a 3-step approach to ensure we made appropriate updates and filled the highest priority gaps in the standards.
Expert Review/Competitive Evaluation
Interviews
Workshop
Expert Review/Competitive Evaluation
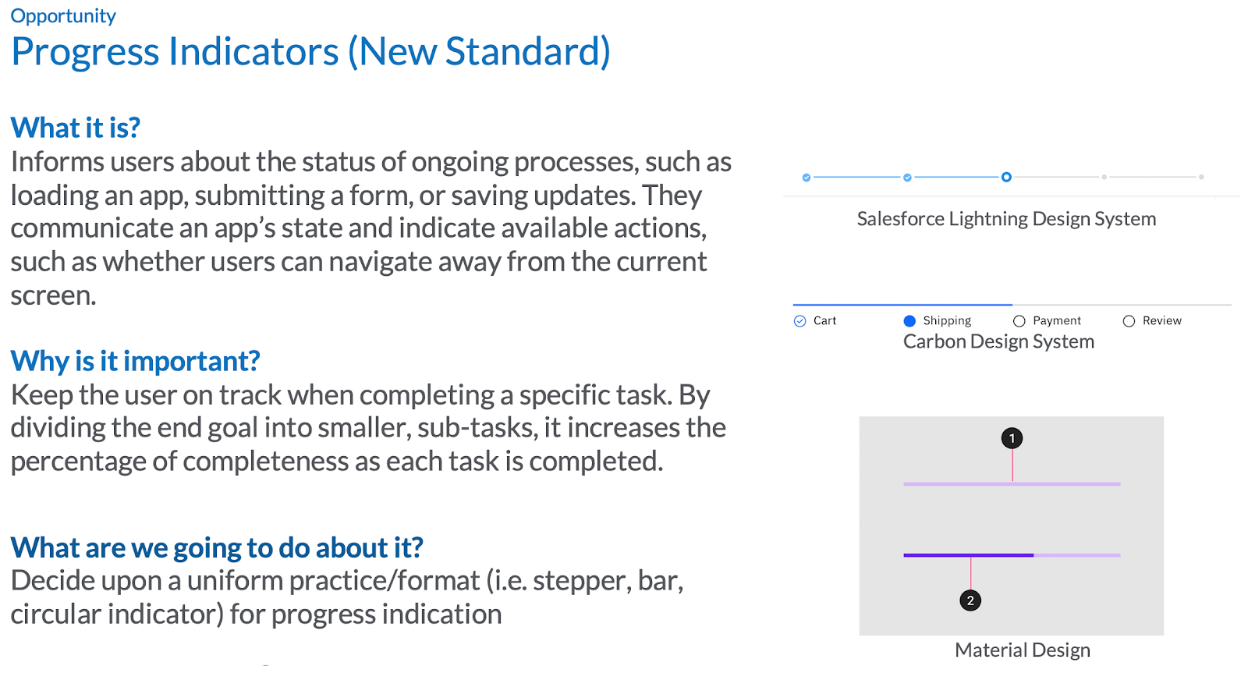
I started this project by doing an audit of the client’s existing design standards and comparing its components to leading design systems to identify strengths and opportunity areas. The leading design systems considered included Atlassian Design System, IBM Carbon, Shopify Polaris Design System, Salesforce Lightning Design System, Google Material Design, Apple Human Interface, and Microsoft Fluent Design System.
I outlined standards that appeared in most of the leading design systems and scored how well the client’s standards were defined comparatively and the priority. Priority ranking was determined by how much of an impact/need it would have on this client team’s products and how many times it appeared in the leading design systems.
This was the starting point to show the client the opportunity areas for the standards’ future state.
User Interviews
The next step in our process was to hear the pain points and goals directly from the clients who utilize the design standards. We spoke with eight team members from a variety of roles to understand their perspectives. We also spoke with the IT team because most of their products are built on a framework with limitations, so we wanted to ensure that the standards we created would be feasible to develop within their framework.
We had two objectives for the interviews: to understand what was working well and to identify opportunities to expand and update the standards.
We gained the below key insights from the interviews:
Lack of clear documentation: users need best practices, when to use one standard over another, etc.
Need communication when the standards are updated: users are unaware if they are using the latest version of the standards or if there is an update they need to be aware of
Limited mobile standards: how to adopt the standards for iOS devices
“What’s the process when we don’t have a standard? Reaching out to the design team isn’t sustainable.”
“How can we keep up with the changes? What does that change mean to my product/team?”
“That’s where the gap is - iOS and HTML. Do you build for HTML and adapt for iPad? Vice Versa?”
Workshop
After completing the review of leading design standards and the interviews, we had about 20 standards to choose from to update/add to the standards. This project was only scoped for 5 updates and 5 new standards, so we conducted a workshop with the client to prioritize which standards to focus on.
We started the workshop by presenting the standards we gathered from the review and interviews back to the client, including the ranking of each design standard element as shown in the above section. We outlined each opportunity in the format of “what is it”, “why is it important”, and “what are we going to do about it”.
After we presented the opportunities to the client, we wrote the standards on big post-it notes and grouped them into “new” and “updated” sections. We then gave each participant 3 dot stickers to vote for the standards to include. We had the clients think aloud and provide a rationale for their vote for context. This helped us select which standards to focus on.
Design
The Selected Standards
After completing the workshop, we identified the below standards. The designs were created using the client’s existing standards typography and color palette. Inspiration for the new standards was pulled from the leading design systems.
Updated Standards
Modals: Small child windows that communicate the information and/or request action before a user can continue a workflow. Added additional guidelines around modals with multiple actions.
Tables: Used to display rows of organized data. They may contain text, numbers, dates, buttons, and icons. Added details for how to add rows to a table.
Cards: Cards help display "chunks" of information. Added additional specs around card states, details around moving/editing cards, and variations for cards (complex and rich media/graphics).
Selected States: Selected states help differentiate the selection from other options. Added use cases and do's and don'ts for selected state types including radio buttons, checkboxes, segmented controls, tabs, and dropdowns.
Data Visualization Data visualization tells the story of data to allow the user to interpret the information, identify patterns and trends, make comparisons, and track progress. Updated the colors used to ensure all were visible and added detail for what to do when all 12 brand colors are used in a chart at the same time (add symbols).
New Standards
Additional Chart Types: New chart types to utilize for visual data storytelling. Added scatter plots, stacked bars, sparklines, and combination charts.
Icons: Added additional icons (signature request, approved, approved with conditions, pending, rejected, remote attendees/presenter, satellite location, speaker) and updated error/warning icons to distinguish shapes in addition to existing color.
Forms: Forms solicit user feedback. Added form specs and use cases for multi-column forms, forms in modals, errors/warnings in forms, and how to indicate required and optional fields.
Tooltips: Tooltips are used to provide in-context help or information about the element it's attached to. The information is limited to simple messages. Added specs for standard tooltips, interactivity, and error/warning tooltips.
Competitor Colors: Added competitor colors to be used to visualize data for competitor brands in charts. Also added best practices for using colors in charts (i.e. should only be used in charts, not for typography, heading, gradients, etc.)
In addition to making the updates and adding additional standards, we also helped the client formally communicate the standards to their team and added language to the homepage outlining what updates had been made, when, and who to reach out to with questions.
What I Learned as a Designer
I learned that a design system is a living organism and is never “done”. The standards will continue to evolve and be updated as the clients products do. This project also allowed me to develop visual design and iconography skills, an area I’m constantly striving to improve in.